
Привет, друзья!
Сегодня я расскажу об оном классном инструменте от Google. Это инструмент проверки скорости загрузки страниц — PageSpeed Insights.
Инструмент не только проверяет скорость загрузки страниц сайта для пользователей мобильных и компьютеров, но так же дает рекомендации по их улучшению.
Многие из вас скорее всего обратили внимание, что Google в последнее время стал более требователен к мобильной версии сайта, даже рассылал многим предупреждение, что их сайт будет понижен в выдаче для пользователей мобильных. Кстати вы не получали такого сообщения?
PageSpeed Insights как раз тот инструмен, который поможет проанализировать сайт в разных версиях – компьютерной и мобильной.
Чтобы проверить свой блог, перейдите по ссылке — PageSpeed Insights.
В строке анализа вставьте доменное имя своего блога и нажмите кнопку «Анализировать».
Анализируется сайт мгновенно и сразу показываются результаты проверки по стобальной шкале. Если у вас показывает более 85 баллов, значит все отлично.
Инструмент определяется скорость загрузки и удобство для пользователей. При анализе, PageSpeed Insights рассматривает только независимые от сети параметры работы — структура кода, конфигурация сервера и использование внешних ресурсов.
Красным выделены важные моменты, которые нужно обязательно исправить, чтобы уменьшить скорость загрузки блога. Это те параметры, которые больше всего влияют на загрузку сайта.
Желтым отмечены незначительные ошибки, которые не критичны, но стоит обратить на них внимание.
Так же мы видим подсказку «Как исправить» то или иное замечание. Кликнув по этой ссылке, можно прочесть что именно не нравиться гуглу.
Справа мы можем видеть, как выглядит сайт в мобильной и компьютерной версии.


Подсказки этого инструмента могут быть не совсем понятны новичкам. Но кто имеет опыт работы с файлами и кодом своего блога, думаю без труда сможет реализовать все рекомендации.
Расширение PageSpeed Insights для Chrome
Не секрет, что ребята с Google любой свой инструмент стараются встроить в браузер. Так и здесь. Для браузера Google Chrome есть специальное расширение PageSpeed Insights. Если хотите, можете установить. Я устанавливать расширение в браузер не вижу смысла. Зачем его нагружать, если можно проверить скорость загрузки блога на самом сайте? Верно?








Андрей, я с этим инструментом знакома. А вот, как исправить, что Гуглу не нравится не знаю Там не только надо сжать картинки, есть и другие проблемы.
Там не только надо сжать картинки, есть и другие проблемы.
Он чаще всего говорит сжать CSS и JS. Это нужно к хорошему верстальщику )))
Сайт просто летает))
Мне бы такие результаты полета))))
Да у вас вроде и так все отлично )))
Прикольный ресурс,только как решить эти проблемы? Например у меня пишет включите сжатие но как это сделать,может с помощю какого то плагина.Или пишет удалите из верхней части страницы код JavaScript и CSS, блокирующий отображение,тоже не совсем понятно как это решить прийдется погуглить может и есть гдето решение этих вопросов.
Плагин вряд ли здесь чем то поможет. Нужен хороший верстальщик. Еще я слышал что есть онлайн сервисы, которые помогают сжать код CSS
Да про верстальщиков слышал, а вот что делать новичкам, это только своими мозгами дорабатывать программный код. Тяжело в учении, легко в бою.
На это уйдет много времени, да и не каждый справиться. Я думаю лучшим вариантом будет заказать работу фрилансеру.
Сжатие кодов CSs и других кодов, могут негативно повлиять на работоспособность блога!Поэтому Андрей ты прав, здесь нужен настоящий профессионал для этих действий.
Кроме того, я как то устанавливал плагин для сжатия кодов и из-за этого у меня отказали работать другие 3 плагина
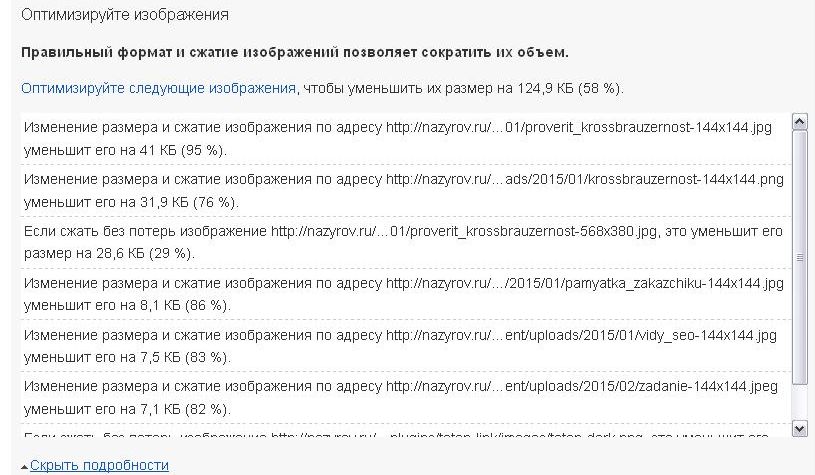
Хороший ресурс. Я им иногда пользуюсь. Даже если сжать код не всегда получается или там переместить скрипты, как он рекомендует, то уж картинки оптимизировать не проблема. тем более, что сервис даже говорит какие конкретно изображения надо оптимизировать...
Это точно ))
Благодарю за полезную информацию! Слышал о нем, но никак руки не доходили чтобы отыскать. Нужно будет как-то болше времени уделить оптимизации сайта.
Удачи!
Спасибо
Ага, классный инструмент, но я обычно пользуюсь: http://tools.pingdom.com/fpt/ Он на Английском, но зато показывает все подробно. Показывает, какая страница, запись, js, css или картинка берет само больше времени на загрузку.
Привет, Алексей, я тоже им пользуюсь. Но когда на нем проверяешь скорость загрузки сайта, он почему-то всегда выдает разное значение. Причем разбег во времени достигает до 3 секунд.
Это все кэш браузера. Разбег идет в одну сторону, то есть число получается меньше, правильно?
Да, действительно. Сейчас проверил, все так и есть.
Сервис показал 65/100 и 78/100 и кучу всего, что нужно исправить — нужно найти время и заняться оптимизацией.
Ну, не все так плохо
Я бы сказал очень хорошо)))
А у меня показало 71 / 100 Скорость и 97 / 100 Удобство для пользователей. Ещё есть над чем работать.
97 / 100 это вообще отлично.
А у вас простенький сайт и минимум загрузки, так что повезло иметь такую скорость))))
Если честно, можно сократить скорость загрузки еще. Все руки не дойдут
Спасибо, Андрей. проверила свой блог. Тоже надо сжимать изображения. но я сама не знаю. как это все исправить. одну ошибку сейчас исправляла-обращалась к фрилансерам.
Действительно, лучше обращаться к фрилансерам. И качество будет лучше, и время сэкономите.
Сейчас зашел и прогнал свой сайт загрузка 36 из 100. Говорят что загрузка сайта очень сильно влияет на поисковую выдачу в системах, вот это правда или преувеличение?
Не особо сильно, но влияет. Конечно, если сайт грузиться 7-8 секунд, то это очень плохо. Не каждый будет столько ждать.