Как проверить кроссбраузерность блога онлайн?
Приветствую вас, уважаемые читатели моего блога!
В прошлой статье я рассказал что такое кроссбраузерность сайта. В этой, я расскажу как проверить свой сайт или блог на кроссбраузерность онлайн.
Для этой цели существует немало сервисов и программ. Начнем с онлайн сервисов.
Проверка кроссбраузерности онлайн
Больше всего мне понравился сервис [aspan]browsershots.org[/aspan]. Этот сервис проверяет на момент написания этой статьи кроссбраузерность в следующих браузерах – Arora, Chrome, Firefox, Iceape, Dillo, Epiphany, Iceweasel, Opera, Midori, Luakit, SeaMonkey, Rekonq и Safari. Признаюсь, что о большинстве я даже не слышал, но главное, что здесь есть самые популярные браузеры.
Здесь вы найдете браузеры не только операционной системы Windows, но так же других.
Сам сервис англоязычный. Чтобы проверить кроссбраузерность своего сайта, достаточно ввести свой домен в строку и нажать кнопку «Submite».
Процесс проверки зависит от количества выбранных браузеров, и может достигать нескольки часов. Поэтому рекомендую выбирать только самые основные браузеры последних версий.
После того, как сервис проверит ваш блог на кросбраузерность, на странице появится ссылка, перейдя по которой, вы сможете лицезреть результаты проверки.
Как выяснилось, и у меня есть определенные проблемы с кроссбраузерностью. Хорошо, хоть проблема не с самыми популярными. Но все же нужно что-то делать 🙂
В платной версии, сервис предоставляет возможность неограниченное количество проверок в более 100 браузерах. Но для простого вебмастера или блоггера вполне достаточно и бесплатной версии.
Единственным минусом этого сервиса является то, что в нем нельзя проверить динамичную верстку. Например, если у вас работает выпадающее меню на JavaScript.
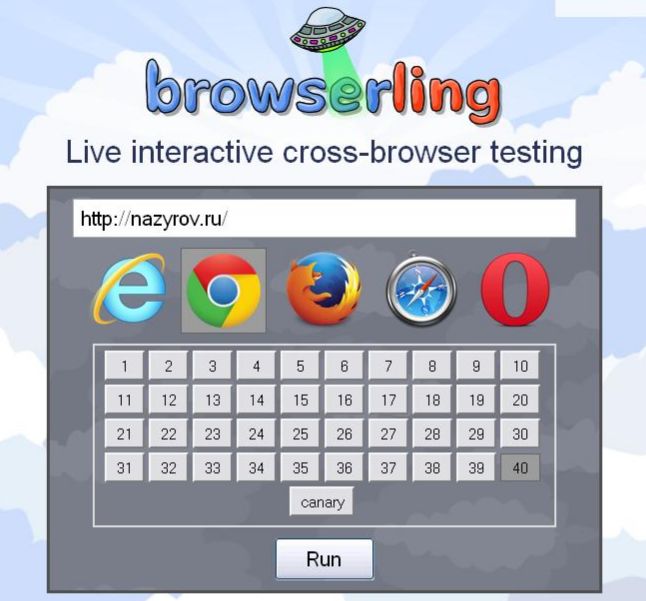
Еще одним хорошим сервисом является [aspan]browserling.com[/aspan]
Здесь в течении 3 минут можно бесплатно тестировать свой сайт в таких браузерах как – Internet Explorer, Opera, Google Chrome, Safari и Firefox всех версий.
Чтобы проверить кроссбраузерность, как и в предыдущем случае введите доменное имя и нажмите кнопку «Run».
Перед вами появиться рабочий стол со вторым курсором мышки. Как в вебвизоре Яндекса.
На верхней вкладке можно переключаться на следующий браузер или версию по истечении лимита времени.
Программы для проверки кроссбраузерности сайта
[aspan]Lunascape[/aspan] – браузер, разработанный японцами. Совмещает в себе четыре популярных браузера — Internet Explorer, Chrome, Safari и Firefox. Не хватает только оперы.
У этой программки есть русскоязычная версия, и она очень удобна в работе, можно переключаться с одного браузера на другой.







Для меня новая информация, пойду попробую проверить с помощью сервисов.
У меня была проблема с кросбраузерностью с прошлым шблоном. Что я только не пытался сделать…ничего не помогало. В Эксплоере мой блог выглядел кривой, корявый, с какими то линиями разного цвета и еще много всего. Но вот с новым проблем нет нигде.
Андрей, а ты знаешь, что твой блог отображается в мобильной версии тоже не корректно! Проверь
Привет, Игорь. Да, знаю. Пока временно поставил плагин WPtouch, но он не для всех браузеров к сожалению. Со временем буду заказывать доработку шаблона.
А может быть стоит отказаться тебе от этого плагина? Потому что раньше в телефоне твой блог выглядел нормально, а сейчас…ужас просто, на пол страницы отображается!
Я его как раз отключил, поэтому так отображается 🙂
Так возвращай его 🙂
Слушаюсь 🙂
Я так понимаю, конкурс продолжается, в феврале?
Спасибо за организацию и оперативное подведение итогов.
Кошель: R529214004117
Да, конкурс продолжается. Деньги перевел.
Спасибо за участие!
Спасибо Андрей. Приз получил — вот несколько секунд назад зазвенел мой кошелек!
Скинул кошелек через форму связи! Буду продолжать участие в конкурсе!
Привет, Александр. Спасибо за участие! Деньги перевел.
Больше всего понравился сервис browserling.com
Неограниченное число раз, просмотр не скриншотов сайта, а в реальном времени, можно щелкать по меню сайта и смотреть как выглядят различные страницы
Да, сервис классный.
Интересно, никогда не задумывался об этом, думал если сайт отображается нормально в одном браузере то и в других он будет отображаться достойно. Пойду проверю спасибо.
Сейчас с современными браузерами обычно нет проблем, только с IE. Но проверить все же стоит.
А как можно проверить сайт по браузеру Опера Мини? У меня именно по этому браузеру очень большой процент отказов. И как устранить такую причину?
Татьяна, лучше установите Яндекс Метрику и отследить по вебвизору из-за чего идут отказы.
та вот в Яндекс Метрике я этот факт и выяснила. Показало, что самый большой процент отказов именно с этого браузера. Но вот причину не могу определить из-за чего конкретно. То ли сайт не так отображается, то ли скорость загрузки в этом браузере маленькая.
Ну так посмотрите в вебвизоре. Если сайт как-то не так отображается, там будет видно.
Вообще тогда ничего не понимаю! В Вебвизоре сайт отображается корректно, почему же тогда отказов много?
Может пользователь не находит ответ на свой запрос, или наоборот быстро его находит 🙂 Проследите по каким запросам заходят на сайт и идут отказы.
Скорее всего у меня второе))) так как статья релевантна запросу на 100%. И что с этим делать? Сделать так, чтобы посетитель долго искал ответ на вопрос?)))) Вот уж точно как в той поговорке — 2 мало, три много.
Зачем же )). Если пользователь сразу находит ответ на свой запрос, то значит после закрытия вашего сайта, он не будет искать это на других сайтах, а это большой плюс.